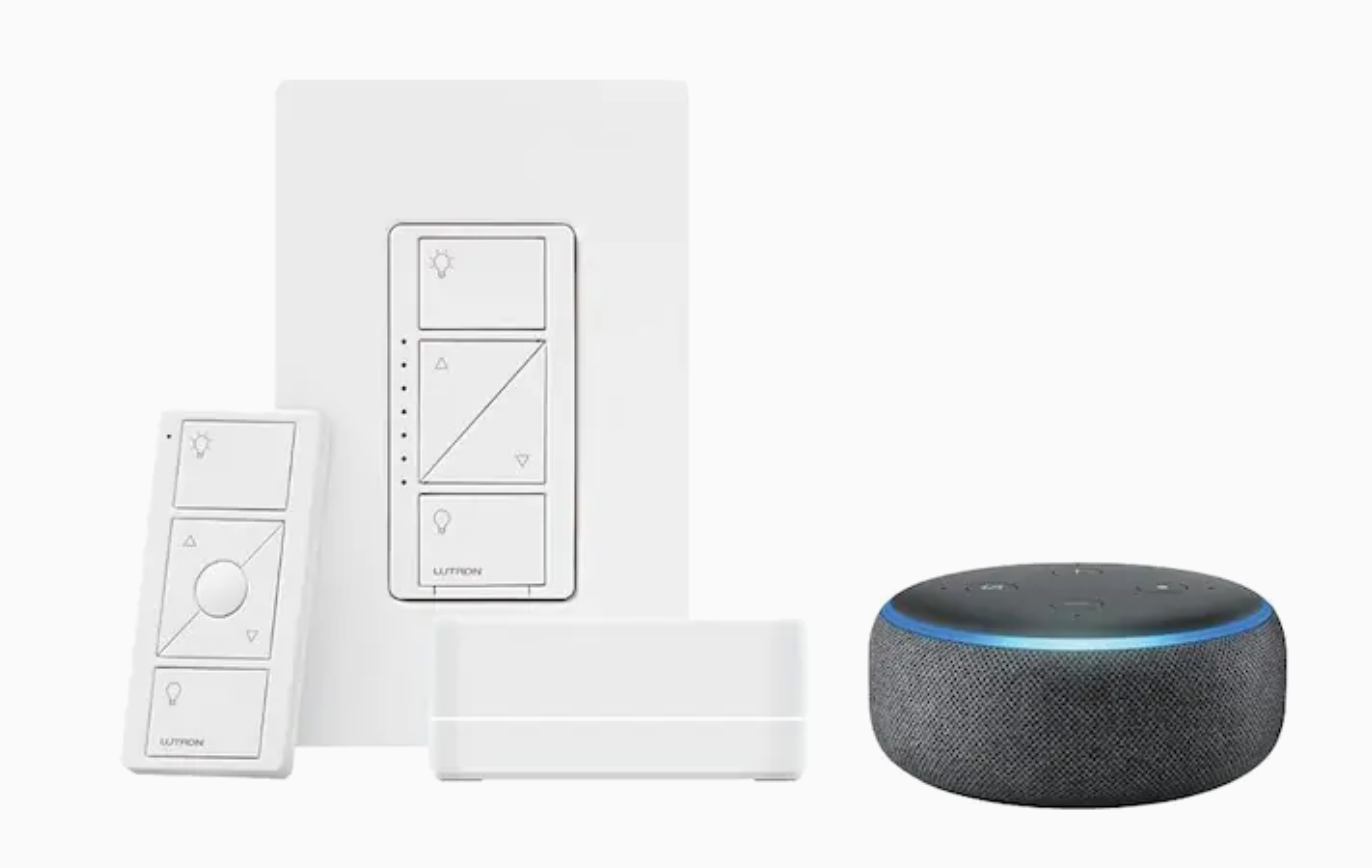
Does the traditional physical control interface hold up in the modern digital world? Take something as simple as turning on the lights: now we can ask Alexa, Siri, or Google for help, or we can open an app. Consumers are seeking out Natural User Interfaces (NUIs)—technology that can be controlled by whatever method is most convenient in that moment, therefore blending seamlessly into our surroundings. Today’s smart devices attempt to achieve this by combining physical control interfaces with layers of digital innovation, from voice commands and gesture recognition to gaze tracking and machine vision.

But is this a guaranteed improvement? Not without deliberate design.
Physical control interfaces tend to suffer at the hands of digital innovation. We may be able to use our voice to turn the lights on, but we can’t yet use our voice to physically flip the light switch. The limitation of digital control modalities, such as voice command, leave plenty of room for confusion and contradiction much more serious than a light switch reflecting the wrong state: as digital control sweeps through transportation, medical, and industrial settings in the years to come, this physical and digital disconnect could be dangerous. Designers and engineers must deliberately consider the physical-digital connection if we want our in-home smart tech to truly improve our day to day lives.
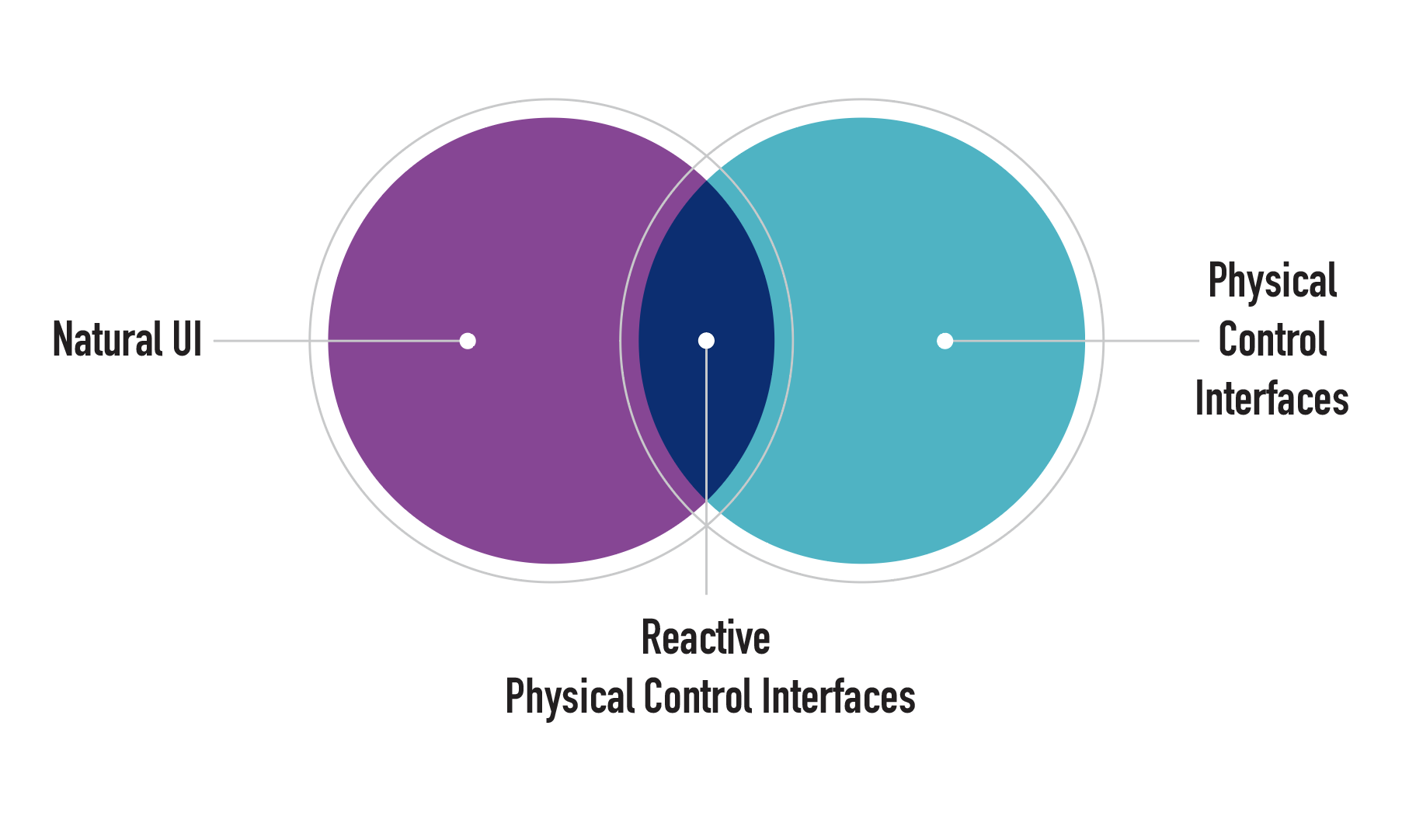
At Synapse, we believe that combining physical and digital interfaces should enhance, not compromise, user interaction. Designing physical interfaces that can self-actuate allows us to add digital control to a device without sacrificing the intuitive nature of its analog control. Using mechatronics, we’ve combined the best of physical and digital interfaces to create what we call Reactive Physical Control Interfaces (RPCIs).
We’re excited by RPCIs’ potential to increase usability and therefore safety, productivity, and accessibility in the consumer home sector as well as industrial settings. In this post, we’ll explain more about the “RPCIs” name, discuss their value in a variety of engineering settings, and share our five tenets of good design for this type of Natural UI experience.

Design Tenet #1: Self-Actuation is Vital for an Intuitive Physical Control Interface
We expect a light switch to be up when it’s on, down when it’s off, or in-between if it’s a sliding dimmer switch. This is because the light switch is stateful, meaning the position of the physical control indicates the state of the function it controls. But when it comes to smart bulbs and switches, voice command or other digital control modalities can’t physically flip the switch or move the slider; the physical control interface gets out of sync with the digital interface and the output.

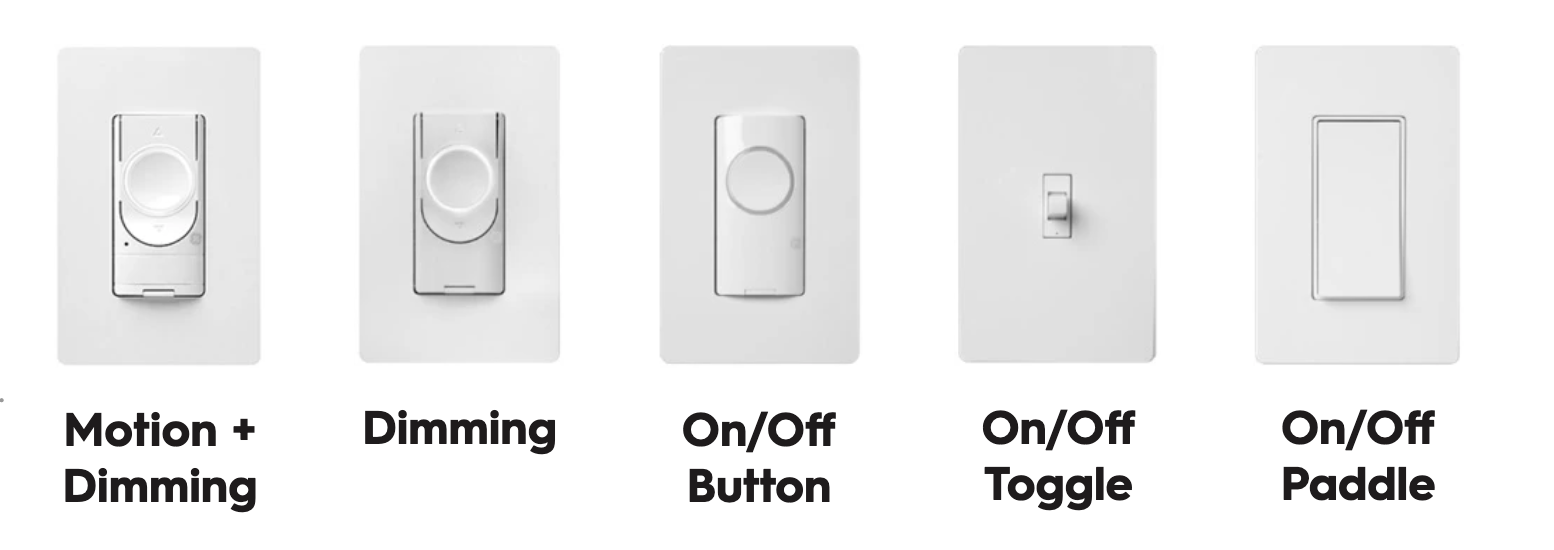
Smart light switch designers mitigate this by using touchscreens or making stateless switches, meaning the physical control interface (the switch) cannot reflect the state of the device (light on or off). The switches still look like toggle or paddle switches, but instead of settling in the on or off position, they always reset to a neutral state. The neutrality sacrifices the usability of the interface because you can’t tell if it’s on or off at a glance. Even when touching the switch, you can’t tell if your next move will turn it on or off. With a single light, it’s not so bad; but add multiple lights to control and another set of switches on the other side of the room, plus voice or app control, and you can easily lose track of which switch controls what.

In contrast, a reactive light switch would self-actuate, flipping itself accordingly. It’s always in sync with what the user expects. Imagine applying the same reactivity to the knob for a stove burner, the switch for a gas fireplace, or the switch for a factory conveyor belt: reactive devices are safer because they meet the user’s expectations.
To create an intuitive user experience, a physical-digital control interface must be reactive: the interface must be able to respond to the digital means of control by self-actuating to reflect its functional state.
A conceptual model is a person’s internal understanding of how something works. The more complex the device or system, the more important the conceptual model is for the user’s perception of the device’s usability. As Don Norman writes in Living with Complexity, “When we deal with the electronic world where everything is invisible, we are at the mercy of the designer to provide us with hints and clues as to what is going on.” In the case of RPCIs, the reactive nature of the physical control interface is crucial for providing a robust conceptual model because it keeps the interface in sync with the state of the function it controls.
To create an intuitive user experience, a physical-digital control interface must be reactive: the interface must be able to respond to the digital means of control by self-actuating to reflect its functional state.
Showing immediate feedback to the user through reactivity is especially important for interfaces where the output is delayed, such as an electric or induction stovetop, or a thermostat. Ever gotten into a shower and not known which faucet direction would produce hot water, only to be more confused when the faucet had to run for a minute before hot water would come out? We see a lot of possibilities with RPCIs for systems with inherent delays. The combination of knobs or dials with sensors could reflect both the device’s current state and the user’s desired state, continuously updating as the current state progresses towards the desired state. This reduces cognitive load on the user by removing them from the feedback loop.
Design Tenet #2: Self-Actuation Should Not Compromise Look & Feel
Adding digital control and self-actuation to a physical control interface should not compromise the look and feel of the device or interface. After all, decades, if not centuries, of design thinking and industrial design have gone into making buttons, switches, and knobs that look and feel great.
As far as “look” goes, let the existing physical design language for a given interface inform future designs. Examples include:
- Light switch: up = on, down = off
- Radio or stereo volume: clockwise = louder, counterclockwise = quieter
- Thermostat or knob for stove burner: clockwise = hotter, counter-clockwise = colder
- Emergency stop: big red button = stop
In the words of John Maeda in The Laws of Simplicity, “Good design relies to some extent on the ability to instill a sense of instant familiarity.” By examining the current norms and emulating them where appropriate, we save the user the headache of learning a new language of interaction.
As for the “feel,” this is where mechanical engineering comes in, giving that smooth turn of a high-end stereo knob, or the satisfying click of a switch. Under the hood, there’s significant engineering complexity to create the elegance of reactivity. Milliseconds matter. An interface with a slight delay to the output can be a poor experience: by the time you see the output, you’ve already tried a new input, and lost the one-to-one control paradigm that your conceptual model depends on.

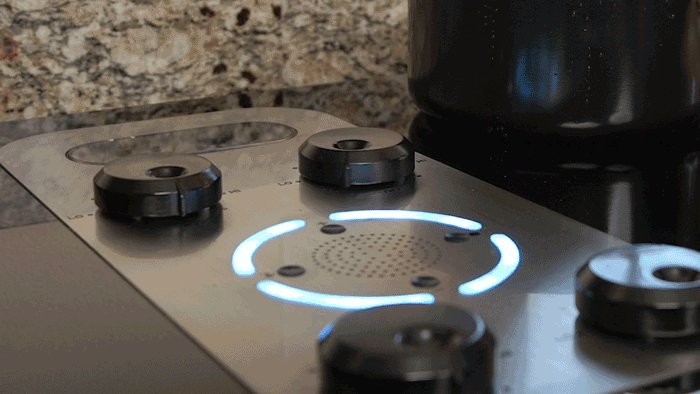
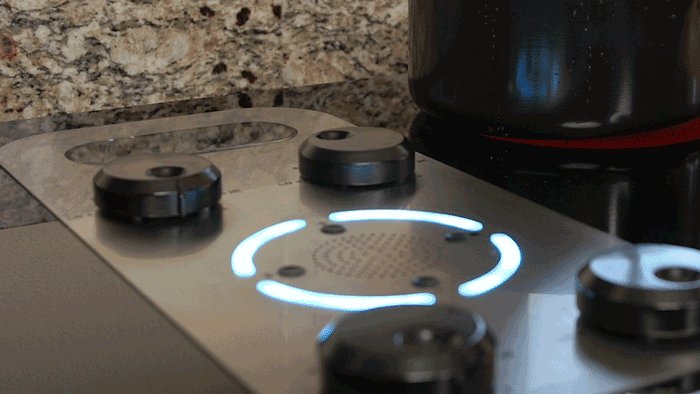
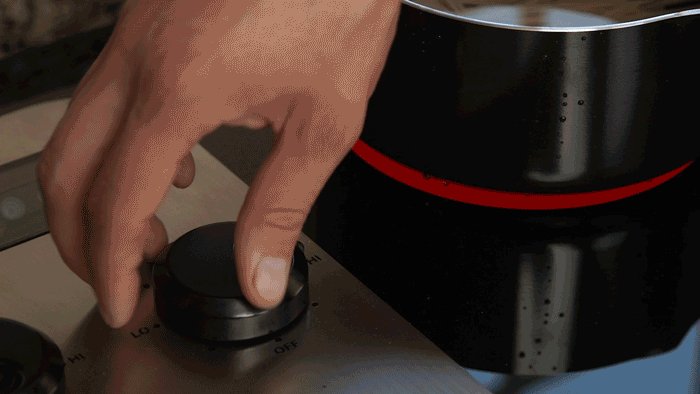
At Synapse, we took the existing (and highly effective) way of interacting with the stove—turning knobs, looking at the burner—and digitally enabled it. Rather than designing it to be purely voice or app control, and requiring the user to adapt in their habitual way of interacting with the stove, we preserved the knobs and augmented the stovetop with voice control and gaze tracking. Now when you look at a burner and say, “medium high,” that burner will heat to medium high and the corresponding knob will rotate to the correct position to match. This way, you have both physical and digital control—the best of both worlds for usability and elegance.
You can read all about the Hobgoblin Cooktop Experience here.
Design Tenet #3: The User Can Always Control Key Functions From the Device Itself
Direct on-device control is a fundamental case for preserving the physical control interface in the first place. As Joe Ray writes in an article for WIRED magazine, “If I made the smart-kitchen product-design rules, dictum number one would be, all key functions of an appliance must be able to be controlled on the appliance itself. App control is fine as an option, and secondary functions could be app-only, but you need to be able to control a stove on the stove itself.”
To truly be the most Natural UI, and the most accessible to users of all ages, make sure that the user can still perform the device’s key functions without needing to pull out their phone. This ensures that everyone in the household can cook, whether you’re 7 or 77 (cooking skills not guaranteed, but at least they can try!).
The ability to perform key functions directly on the device is also important for when connectivity is interrupted, e.g. the internet is down, your phone runs out of battery, or you simply don’t want to talk to Alexa because your family is asleep. This concept of breaking gracefully means the user will still be able to control the device whenever possible. It also means that if the self-actuation is broken, the physical control interface must be engineered to remain functional for controlling the system.

Design Tenet #4: Consider New Possibilities for Haptic Feedback
Physical control interfaces allow us to provide more representative and natural feedback to the user. Imagine adjusting the volume in your car while keeping your eyes on the road: this task is simple if the control interface is only physical—just a knob, or a left-right toggle on the steering wheel. At each step in the process of raising the volume, your fingers receive haptic feedback in the forms of clicks and detents so you can precisely dial in your setting.
RPCIs provide the opportunity to increase haptic feedback over that of a traditional physical control interface. Because the haptic feedback is digitally-enabled rather than intrinsic to the mechanical structure, we can create a more dynamic feel: the physical feel changes based on the context. Digital control of the mechanical systems (rather than solely mechanical control) allows flexibility in how the system can respond at any moment, resulting in maximum customization for the user. Programmable detents and variable resistance means that a knob can be programmed to add several detents the faster you turn it, or when you’re getting close to the maximum allowed value.
The increasing ubiquity of touchscreens over physical controls can be explained in part by the option of reprogrammability—the ability to change the user experience with a software update as opposed to a complete hardware change. RPCIs allow you to have all of the benefits of a physical control interface, with some of the reprogrammability of digital interfaces. Want your knob to have an extra state between medium and high heat? With a programmable detent, you can do that. Your team can experiment to find the desired user experience and interaction, such as whether to respond to the absolute or relative position of a knob, or take input based on speed of turning the knob in addition to position.

Design Tenet #5: Design the RPCI to Resolve Simultaneous Inputs Gracefully
When one user moves a physical knob on a device at the same time that another uses digital controls, the system must be able to gracefully resolve simultaneous control of physical and secondary control inputs. The approach to reconcile the two inputs will vary depending on the application.
An example approach is manual override: the physical input always takes precedence. We must consider two factors here:
- Which input is the most reliable and the least open to interpretation?
- Which input results in the least amount of lag time from user intent to completed action?
This reconciliation must also occur when the RPCI is self-actuating and the user wants to change the physical input during that time. For many interfaces, like switches, the self-actuation may seem instantaneous. With other physical control interfaces, like knobs or sliders, self-actuation could take up to a few seconds, or the interface could be in constant movement as it reflects the constantly changing state of the device. The interface must be able to detect the manual input in the same moment as digital input, and prioritize accordingly.
Achieving Natural UI through RPCIs
Reactive physical control interfaces offer an opportunity to meet the needs and user requirements of a broader consumer audience. By acting as a bridge between the physical and digital worlds and cementing users’ conceptual models, RPCIs can help bring along the users who are new to the various modes of digital control. The magic of self-actuation can be a selling point for products that incorporate RPCIs, and unlike some new features that are intimidating to a user, RPCIs ensure that a highly complex and flexible system still feels simple and intuitive.
As product designers and engineers, our role is to manage the complexity of these smart devices for the purposes of safety, quality, and experience consistency. At Synapse, we tame the powerful and complex integration of mechanics, electronics, and software with RPCIs to enhance experiences at the intersection of physical and digital.
